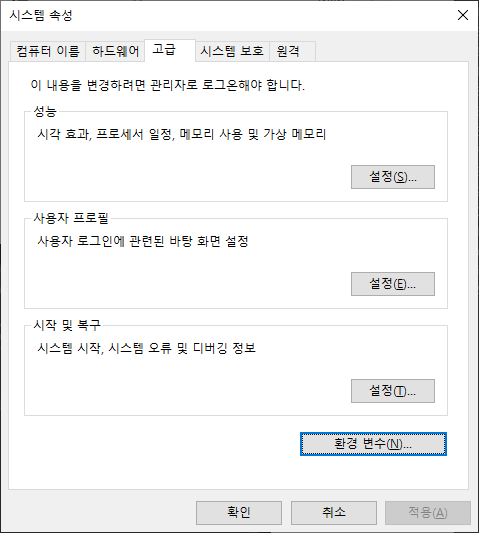
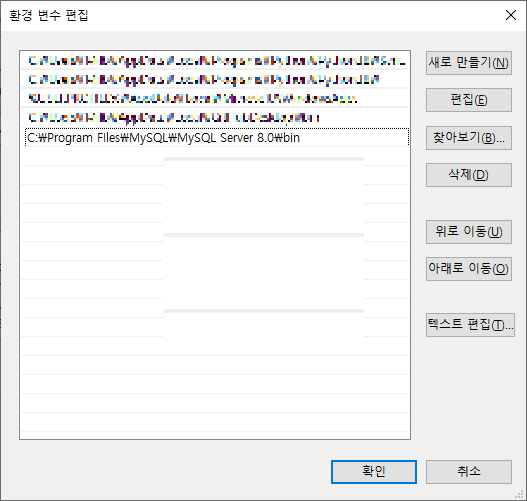
환경 변수
SQL 설치를 하고 명령 프롬프트로 실행시키려는데 오류가 났다.
windows 'mysql'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.그래서 검색한 결과 환경 변수 설정이 되어 있지 않아서 그렇다고 한다.


해결 완료!
Javascript 문법 정리
01.변수와 데이터타입
변수
let 변수이름 = 값
let은 변수의 값이 유동적일때 사용한다.
const 변수이름 = 값
const는 변수의 값이 변하지 않을 때 사용한다.
데이터타입 number, string, boolean, null, undefined
const myAge = 24
const yourAge = 25
// number
const firstName = 'Ryu'
const lastName = 'sangwoo'
// string
const isMan = true
const isWoman = false
// boolean
let name1 = null
let name2
// null, undefinednumber 숫자입니다.
string 문자열입니다. ' ' 나 " " 로 감싸져 있으면 문자열로 인식합니다.
boolean true와 false로 참과 거짓을 의미합니다.
null은 텅텅 비어 있는 값을 의미합니다.
undefined은 변수를 선언만 하고 값이 할당되어 있지 않은 것입니다.
02. 연산자
문자열 붙이기, 템플릿 리터럴
console.log('My' + 'car')// 'Mycar'
console.log('1' + 2) // '12'
// 문자열 붙이기
const shoesPrice = 200000
console.log('이 신발의 가격은' + shoesPrice + '원 입니다.')
console.log(`이 신발의 가격은 ${shoesPrice}원입니다.`)
// Template literals산술 연산자
console.log(2 + 1) // 3을 출력
console.log(2 - 1) // 1을 출력
console.log(4 / 2) // 2를 출력
console.log(2 * 3) // 6을 출력
console.log(10 % 3) // 나머지(remainder) 연산자. 1을 출력
console.log(10 ** 2) // exponentiation. 10의 2승인 100을 출력증감 연산자
let count = 1
const preCount = ++count //전위 연산, 먼저 연산 후 표시
console.log(`count: ${count}, preCount: ${preCount}`) // count: 2, preCount: 2
count = 1
const postIncrement = count++ // 후위 연산, 표시 후 연산
console.log(`count: ${count}, postIncrement: ${postIncrement}`) // count: 2, postIncrement: 1
// Increment and Decrement operators대입 연산자
const shirtsPrice = 100000
const pantsPrice = 80000
let totalPrice = 0
totalPrice += shirtsPrice // totalPrice = totalPrice + shirtsPrice 와 동일
console.log(totalPrice)
totalPrice += pantsPrice // totalPrice = totalPrice + pantsPrice 와 동일
console.log(totalPrice)
totalPrice -= shirtsPrice // totalPrice = totalPrice - shirtsPrice 와 동일
console.log(totalPrice)비교 연산자
console.log(1 < 2) // 1이 2보다 작은가? true
console.log(2 <= 2) // 2가 2보다 작거나 같은가? true
console.log(1 > 2) // 1이 2보다 큰가? false
console.log(1 >= 2) // 1이 2보다 크거나 같은가? false논리 연산자
let isOnSale = true
let isDiscountItem = true
console.log(isOnSale && isDiscountItem) // and
console.log(isOnSale || isDiscountItem) // or
isOnSale = false
console.log(isOnSale && isDiscountItem) // false && true
console.log(isOnSale || isDiscountItem) // false || true
isDiscountItem = false
console.log(isOnSale && isDiscountItem) // false && false
console.log(isOnSale || isDiscountItem) // false || false
console.log(!isOnSale) // not
// Logical operators일치 연산자
console.log(1 === 1) // true
console.log(1 === 2) // false
console.log('Javascript' === 'Javascript') // true
console.log('Javascript' === 'javascript') // 대소문자나 띄워쓰기도 다 정확히 일치해야 해요. 따라서 false===와 ==의 차이
// == 는 데이터 타입을 자동으로 변환해주는 js만의 기능이 있어서
// 오류방지를위해 === 만 쓴다
console.log(1 === "1") // false를 출력
console.log(1 == "1" // true를 출력03. 조건문
if (조건) { 조건을 만족할 때 실행할 코드 }
const shoesPrice = 50000
if (shoesPrice < 40000) { 만약에
console.log('신발을 사겠습니다.')
} else if (shoesPrice <= 50000) { if 의 조건이 맞지 않을때 실행
console.log('고민을 해볼게요...')
} else { else if의 조건과 if의 조건 모두 맞지 않을 때 실행
console.log('너무 비싸요. 사지 않겠습니다.')
}
const range = 3
if (range < 2) {
console.log('걸어가자')
} else if (range < 5) {
console.log('택시타자')
} else {
console.log('지하철타자')
}04. 반복문
while (조건) { 조건을 만족할 때 실행할 코드 }
let temp = 20;
while (temp < 25) {
console.log(`${temp}도 정도면 적당합니다.`);
temp++;
}
for (begin; condition; step) { 조건을 만족할 때 실행할 코드 }
for (let temp = 20; temp < 25; temp++) {
console.log(`${temp}도 정도면 적당합니다.`);
}05. 함수
함수는 특정 작업을 수행하는 코드의 집합
함수의 선언
function 함수명(매개변수들...) {
이 함수에서 실행할 코드들
return 반환값
함수의 호출
const 변수명 = 선언한 함수명(매개변수들...)
function calculateAvg(priceA, priceB, priceC) {
const sum = priceA + priceB + priceC
const avg = sum / 3
return avg
}
const priceA = 2000
const priceB = 3000
const priceC = 4000
const avg = calculateAvg(priceA, priceB, priceC)
console.log(`세 상품의 평균은 ${avg}원입니다`)06. 클래스와 객체
객체 : 물리적으로 존재하거나 추상적으로 생각할 수 있는 것중에서 자신의 속성을 갖고 있고 다른 것과 식별 가능한 것
// 노트북1을 것을 표현하기 위한 데이터들
// 변수명을 명시적으로 하는 것 이외에는 이 데이터들의 관계를 표현해줄 수 있는 방법이 없음
const notebook1Name = 'Macbook'
const notebook1Price = 2000000
const notebook1Company = 'Apple'
// 이름, 가격, 제조사와 같은 정보를 다 담을 수 있는 좀 더 큰 범위의 데이터 타입이 있으면 좋지 않을까?클래스 선언
class Notebook {
constructor(name, price, company) {
this.name = name
this.price = price
this.company = company
}
}객체 만들기
const notebook1 = new Notebook('mac', '200000', 'apple')메소드
클래스에는 데이터(값)를 나타내는 속성 뿐만 아니라
함수와 같이 특정 코드를 실행할 수 있는 메소드도 정의할 수 있습니다.
// 클래스 선언
class Product {
constructor(name, price) {
this.name = name
this.price = price
}
printInfo() {
console.log(`상품명: ${this.name}, 가격: ${this.price}원`)
}
}
// 객체 생성 및 메소드 호출
const notebook = new Product('Apple Macbook', 2000000)
notebook.printInfo() // 상품명: Apple Macbook, 가격: 2000000원객체 리터럴
객체 리터럴은 클래스와 같은 템플릿 없이 빠르게 객체를 만들 수 있는 방법
const 변수명 = {
속성명: 데이터,
메소드명: function () { 메소드 호출시 실행할 코드들 }
}
const computer = {
name: 'Apple Macbook',
price: 20000,
printInfo: function () {
console.log(`상품명: ${this.name}, 가격: ${this.price}원`)
}
}
computer.printInfo()07. 배열
배열의 선언
// 1번째 방법
const arr1 = new Array(1, 2, 3, 4, 5)
// 2번째 방법
const arr2 = [1, 2, 3, 4, 5]배열의 접근
인덱스는 0부터 시작
const rainbowColors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']
console.log(rainbowColors[0]) // o번 인덱스를 통해서 데이터에 접근. red
console.log(rainbowColors[1]) // 1번 인덱스를 통해서 데이터에 접근. orage
console.log(rainbowColors[2]) // 2번 인덱스를 통해서 데이터에 접근. yellow
console.log(rainbowColors[3]) // 3번 인덱스를 통해서 데이터에 접근. green
console.log(rainbowColors[4]) // 4번 인덱스를 통해서 데이터에 접근. blue
console.log(rainbowColors[5]) // 5번 인덱스를 통해서 데이터에 접근. indigo
console.log(rainbowColors[6]) // 6번 인덱스를 통해서 데이터에 접근. violet배열의 길이
console.log(rainbowColors.length) // 7을 출력
console.log(rainbowColors[rainbowColors.length - 1]) // length 를 응용하여 배열의 마지막 요소도 쉽게 찾아서 출력 가능!
배열의 요소 추가와 삭제
rainbowColors.push('ultraviolet') // 배열의 마지막에 ultarviolet 추가
console.log(rainbowColors) // ultraviolet이 추가된 rainbowColors 출력
rainbowColors.pop() // 배열의 마지막 요소 ultraviolet을 제거
console.log(rainbowColors) // ultraviolet이 제거된 rainbowColors 출력
배열과 반복문
const rainbowColors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']
for (let i = 0; i < rainbowColors.length; i++) {
console.log(rainbowColors[i])
}const rainbowColors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']
for (const color of rainbowColors) {
console.log(color)
}
'내일배움캠프 노드 4기 > Today I Learned' 카테고리의 다른 글
| 22년 11월 30일 TIL - 파이썬 mysql 연동하기 (2) | 2022.12.01 |
|---|---|
| 22년 11월 29일 TIL (0) | 2022.11.29 |
| 22년 11월 25일 TIL (0) | 2022.11.25 |
| 22년 11월 24일 TIL (0) | 2022.11.24 |
| 22년 11월 23일 TIL (0) | 2022.11.23 |

